sábado, 5 de marzo de 2016
sábado, 13 de febrero de 2016
MI PRIMER SCRIPT EN UNITY
Este texto puede ser difícil. Inténtalo, pero si no puedes con él, prueba con este tutorial. De todos modos aunque no lo entiendas está bien que lo hagas y lo veas funcionar. Luego irás viendo otros ejemplos y lo irás entendiendo
https://www.youtube.com/watch?v=6LiGV5C5B2s
En los proyectos de scratch los objetos podían tener un programa, es decir, una serie de instrucciones que tenían que seguir. Aquí también. La diferencia es que en scratch las instrucciones se elegían de una lista y se arrastraban. Aquí se escriben. Para eso hace falta otro programa, un editor, que suele venir con el Unity. Normalmente es mono develop o visual studio.
https://www.youtube.com/watch?v=6LiGV5C5B2s
En los proyectos de scratch los objetos podían tener un programa, es decir, una serie de instrucciones que tenían que seguir. Aquí también. La diferencia es que en scratch las instrucciones se elegían de una lista y se arrastraban. Aquí se escriben. Para eso hace falta otro programa, un editor, que suele venir con el Unity. Normalmente es mono develop o visual studio.
Vamos a volver al proyecto de las bolas.
Ábrelo y borra todas las bolas menos una. Haz las paredes más bajas para que se
pueda ver el movimiento de la bola, y desplaza la bola hacia abajo a la altura
del suelo.
El script se puede escribir en dos
lenguajes: javascript o C# (pronunciado C Sharp) Nosotros usaremos C#.
Ve al menú assets y crea un script C#
llamado Bola. Arrástralo al objeto bola para asignárselo. Haz doble click sobre
el script y se abrirá el editor (tarda un buen rato). Se verá algo así. ¡Es muy importante que se llame public class Bola! Si por defecto no pone es nombre, tienes que ponerlo tú.
using UnityEngine;
using System.Collections;
public class Bola : MonoBehaviour {
// Use
this for initialization
void Start () {
}
//
Update is called once per frame
void Update () {
}
}
Todo esto que hay escrito aquí es como
si en el Scratch hubiera escrito esto:
void Start () {
}
Es una parte del programa que se ejecuta
al empezar. Como el primer bucle del scratch que se ejecuta una sola vez al
principio.No hay nada escrito entre las llaves, así que por ahora no hace nada.
void Update () {
}
Se ejecuta una y otra vez. Es como el
bucle por siempre de scratch:
Otra
cosa que debes recordar de Scratch son las variables. En unity hay muchos tipos
de variables. Al igual que en Scratch tienes que crear la variable, aquí tienes
que declararla, que es lo mismo.
En Scratch la
variable podía ser para un solo objeto o para todos. Aquí es igual. Es Public o
private. Hay varios tipos: float es un número con decimales, int es un número
sin decimales.
Por ejemplo:
using UnityEngine;
using System.Collections;
public class Bola : MonoBehaviour {
public float a;
// Use
this for initialization
void Start () {
a = 1;
}
//
Update is called once per frame
void Update () {
}
a = a
+1;
}
Hemos declarado una variable pública que se
llama a, y es de tipo float. Al comenzar el programa, a vale 1, y cada vez que
se ejecuta el update, cada ciclo, cada frame, aumenta su valor en 1.
Una variable puede ser un componente. Por ejemplo el rigidbody, el material o el transform.
En C#, cada vez que aparece un texto que tiene delante estos símbolos // quiere decir que el programa no los lee. Son comentarios. Por ejemplo algo que yo puedo escribir en un programa para que tú entiendas lo que hace una línea. O algo que tú escribes para acordarte después o para poder entender mejor el programa. También puedes poner comentarios entre los signos /* y */Voy a explicar el siguiente programa por medio de comentarios.
using UnityEngine;
using System.Collections;
public class Bola : MonoBehaviour {
private Rigidbody rigidBody;/*declaro una variable tipo Rigidbody llamada
rigidbody*/
// Use
this for initialization
void Start () {
rigidBody = GetComponent();/*Toma el rigidbody del objeto
al que pertenece este script (la bola) y lo asigna a la variable
rigidBody"
}
//
Update is called once per frame
void Update () {
}
void FixedUpdate(){/*igual que el update pero para el rigidbody*/
rigidBody.adForce(0,0,10);/*añadimos una fuerza de 10 en z al rigidbody*/
}
}
1. Proyecto bola que bota con una fuerza
Haz una bola que bota en una caja y añádele una fuerza como en el ejemplo anterior.
2. Proyecto empujando la bola con las teclas
La función input.GetAxis("Horizontal") vale cero si no has pulsado la tecla predefinida para horizontal. Puedes ver la tecla definida, o cambiarla en edit, project settings, input.
Un Vector3 es un conjunto de valores (x,y,z) que pueden ser las coordenadas de un punto, una velocidad o una fuerza. Aquí lo vamos a usar como fuerza.
void FixedUpdate()
{
float movimientox = Input.GetAxis("Horizontal");
float movimientoz = Input.GetAxis("Vertical");
Vector3 fuerza =new Vector3(movimientox 0, movimientoz);
rigidBody.AddForce(fuerza);
}
3. Proyecto disparos
Vamos a hacer un objeto que dispara otros objetos. Un cubo que escupe otros cubos. Luego podrás modificar esto para hacer un personaje que dispara, unos marcianos o algo similar.
Lo explico por escrito, pero el tutorial que voy a seguir es este:
https://www.youtube.com/watch?v=XErqdGOxMKA
Vamos paso a paso:
1, Crea un nuevo objeto prefab dentro de la pestaña project y arrástralo a la pestaña hierarchy, crea un objeto cubo y arrástralo dentro de prefab. Ahí lo que estás haciendo es creando una clase de objetos (cubos) de manera que cuando digas de crear uno nuevo, puedas decirle al programa qué tipo de objeto será, en este caso cubo. Oculta el objeto pulsando en la casilla de selección junto a su nombre en el transform. Crea un componente physics con gravedad en el prefab.
2. Crea un nuevo objeto empty en las coordenadas (0,0,0). Este va a ser el objeto que cree (instancie) los cubos, así que lo llamaremos Creator. Oculta el objeto pulsando en la casilla de selección junto a su nombre en el transform.
3. Crea un nuevo script llamado Creator y arrástralo hacia el objeto Creator para asignárselo. Si no te deja es porque el nombre no es adecuado. Entonces ábrelo y cambialo, de manera que ponga
public class Creator : MonoBehaviour {
Algunos editores de programa hacen esto automáticamente y otros no, tendrás que comprobarlo.
4. Creamos una variable tipo objeto. Ponemos la siguiente instrucción justo antes del start
public GameObject Prefab;
5. Dentro del start introducimos:
Instantiate(Prefab, transform.position, transform.rotation);
Instantiate es una instrucción que crea un objeto, o una instancia. Una instancia es lo mismo que un objeto, pero la palabra instancia quiere decir algo así como un individuo de una clase. Por ejemplo, definimos la clase bola, con las características de la bola, y cuando creamos una bola, decimos que estamos creando una instancia de la clase bola. Un individuo.
Los parámetros que necesita la función Instantiate son en primer lugar un prefab, que dirá qué tipo de objeto estamos creando (instanciando). En este caso será el prefab que hemos creado, y por lo tanto será un cubo. El segundo parámetro será la posición donde lo vamos a crear. Que en este caso será la misma del objeto creator, que es el objeto que está ejecutando el programa, de manera que será el propio transform.position, y lo mismo ocurre con el siguiente parámetro que es la rotación del objeto que vamos a crear.
6. Ahora la escena está vacía, pero al ejecutarse el programa y crearse la instancia aparecerá un objeto cubo. Ejecuta el programa.
Aunque parezca simple lo que hemos hecho, hemos aprendido a crear objetos desde el programa. Esto es importante.
7. Si metes la instrucción en el update, debe crear muchos cubos que irán cayendo
PROCESSING
Puedes seguir aprendiendo a programar viendo vídeos sobre Unity, o puedes aprender processing en este enlace
1. Proyecto bola que bota con una fuerza
Haz una bola que bota en una caja y añádele una fuerza como en el ejemplo anterior.
2. Proyecto empujando la bola con las teclas
La función input.GetAxis("Horizontal") vale cero si no has pulsado la tecla predefinida para horizontal. Puedes ver la tecla definida, o cambiarla en edit, project settings, input.
Un Vector3 es un conjunto de valores (x,y,z) que pueden ser las coordenadas de un punto, una velocidad o una fuerza. Aquí lo vamos a usar como fuerza.
void FixedUpdate()
{
float movimientox = Input.GetAxis("Horizontal");
float movimientoz = Input.GetAxis("Vertical");
Vector3 fuerza =new Vector3(movimientox 0, movimientoz);
rigidBody.AddForce(fuerza);
}
3. Proyecto disparos
Vamos a hacer un objeto que dispara otros objetos. Un cubo que escupe otros cubos. Luego podrás modificar esto para hacer un personaje que dispara, unos marcianos o algo similar.
Lo explico por escrito, pero el tutorial que voy a seguir es este:
https://www.youtube.com/watch?v=XErqdGOxMKA
Vamos paso a paso:
1, Crea un nuevo objeto prefab dentro de la pestaña project y arrástralo a la pestaña hierarchy, crea un objeto cubo y arrástralo dentro de prefab. Ahí lo que estás haciendo es creando una clase de objetos (cubos) de manera que cuando digas de crear uno nuevo, puedas decirle al programa qué tipo de objeto será, en este caso cubo. Oculta el objeto pulsando en la casilla de selección junto a su nombre en el transform. Crea un componente physics con gravedad en el prefab.
2. Crea un nuevo objeto empty en las coordenadas (0,0,0). Este va a ser el objeto que cree (instancie) los cubos, así que lo llamaremos Creator. Oculta el objeto pulsando en la casilla de selección junto a su nombre en el transform.
3. Crea un nuevo script llamado Creator y arrástralo hacia el objeto Creator para asignárselo. Si no te deja es porque el nombre no es adecuado. Entonces ábrelo y cambialo, de manera que ponga
public class Creator : MonoBehaviour {
Algunos editores de programa hacen esto automáticamente y otros no, tendrás que comprobarlo.
4. Creamos una variable tipo objeto. Ponemos la siguiente instrucción justo antes del start
public GameObject Prefab;
5. Dentro del start introducimos:
Instantiate(Prefab, transform.position, transform.rotation);
Instantiate es una instrucción que crea un objeto, o una instancia. Una instancia es lo mismo que un objeto, pero la palabra instancia quiere decir algo así como un individuo de una clase. Por ejemplo, definimos la clase bola, con las características de la bola, y cuando creamos una bola, decimos que estamos creando una instancia de la clase bola. Un individuo.
Los parámetros que necesita la función Instantiate son en primer lugar un prefab, que dirá qué tipo de objeto estamos creando (instanciando). En este caso será el prefab que hemos creado, y por lo tanto será un cubo. El segundo parámetro será la posición donde lo vamos a crear. Que en este caso será la misma del objeto creator, que es el objeto que está ejecutando el programa, de manera que será el propio transform.position, y lo mismo ocurre con el siguiente parámetro que es la rotación del objeto que vamos a crear.
6. Ahora la escena está vacía, pero al ejecutarse el programa y crearse la instancia aparecerá un objeto cubo. Ejecuta el programa.
Aunque parezca simple lo que hemos hecho, hemos aprendido a crear objetos desde el programa. Esto es importante.
7. Si metes la instrucción en el update, debe crear muchos cubos que irán cayendo
PROCESSING
Puedes seguir aprendiendo a programar viendo vídeos sobre Unity, o puedes aprender processing en este enlace
viernes, 12 de febrero de 2016
MANUAL DE UNITY
En Scratch hemos visto lo que era un objeto. Por ejemplo el gato, el murciélago, etc. En Unity también
hay objetos. Estos objetos tienen componentes.
Un componente es como una parte del objeto. Por ejemplo un disfraz, un sonido,
un programa asociado a ese objeto, etc. Vamos a imaginar que creamos un objeto
que sea una bola. Vamos a ver los principales componentes que podría tener:
-
Material: Me dice el color de la bola.
- Transform: Me dice la posición del objeto, su
tamaño y orientación.
-
Rigidbody: Define cómo se comporta el objeto
físicamente: peso, velocidad, etc.
Otro concepto importante en Unity es la escena, que es como un espacio. Un mundo donde se desarrolla el
videojuego.
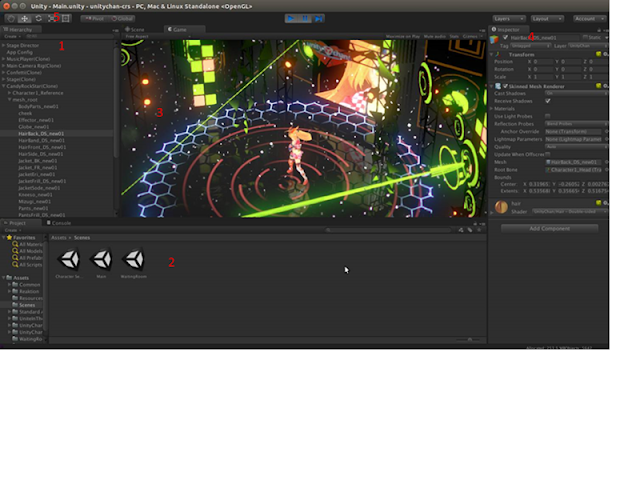
Entorno de Unity
1.
Hierarchy: Lista de los objetos que forman el
proyecto
2.
Assets: Lista de escenas, materiales,
scripts,etc.
3.
Ventana gráfica
4.
Inspector: Lista de componentes del objeto
seleccionado
5.
Botones para mover la cámara y el objeto
Proyecto bola que
bota.
-
Abre Unity y crea un nuevo proyecto 3D
-
En la ventana gráfica selecciona la pestaña
scene.
-
En el menú superior selecciona GameObject ->;
3D Object ->; Plane
-
En los botones para mover la cámara, selecciona
la mano y desplaza la cámara, aleja y
acerca la cámara con la rueda del ratón, y gira la cámara con el botón derecho
del ratón. Aprende a manejar la cámara. Selecciona la cruz y desplaza el objeto
tirando de las flechas de colores. Observa cómo cambia el componente transform
del menú Inspector. Selecciona las flechas redondas y gira el plano moviendo
las líneas de colores. Gíralo en los tres sentidos y observa como cambia el
transform. Selecciona el siguiente botón y cambia el tamaño observando cómo
cambia el transform. Prueba el último botón
-
En el Inspector modifica el componente transform
como tú quieras. Cambia posición, rotación, escala…
-
En el menú hierarchy, selecciona el plano y
bórralo con el botón derecho.
-
Crea otro plano y éste no lo modifiques. Haz
click dos veces despacio sobre el nombre del objeto en el menú hierarchy y
podrás cambiarle el nombre. Llámalo plano.
-
Graba la escena en el menú archivo y graba el
proyecto. Haz esto de vez en cuando para no perder tu trabajo
-
En Assets pulsa Create -> Material. Cámbiale
el nombre y llámalo plano.
-
Selecciona el material, y en el menú inspector
haz click sobre Albedo y cámbiale el color a azul
-
Arrastra el material plano del menú assets hacia
el objeto plano del menú hierarchy. Le hemos asignado ese material a ese objeto,
y ahora el plano es rojo.
-
Inserta una bola en el menú superior: GameObject
-> 3DObject ->Sphere. Y del mismo modo que has hecho con el plano, haz
que la bola sea roja. Coloca la bola a bastante altura encima del plano y la
cámara de manera que veas bien la bola y el plano
-
Seguramente en tu juego no se vea bien la bola y
el plano. Vamos a comprobarlo. Pulsa la pestaña game de la ventana gráfica. Ahí
puedes ver cómo se verá tu juego. Si se ve mal, tendrás que cambiar la posición
de la cámara. Selecciona la pestaña scene, selecciona main camará en el menú
hierarchy, y cambia su posición usando los botones para mover los objetos o
modificando el transform de la cámara.
-
Ahora tu juego tiene un plano con una bola
arriba que no se mueve. Vamos a hacer que bote. Selecciona la bola en el
hierarchy. Ve al Inspector y en la parte de abajo añade un componente
physics->rigidbody. Observa que por defecto aparece marcada la opción use
gravity. Déjalo así.
-
Dale al play. Verás que la bola cae pero no
bota. Es como si no fuera de goma. Hay que añadirle un material físico. Ve al
menú assets y añade un physic material. Llámalo Bola. Arrástralo hacia el
objeto bola para asignárselo. En el inspector dale Bounce Combine máximum
y bounciness 1. Prueba el juego y verás
que la bola bota.
-
Añade un componente constant force en el
inspector. Dale valor 1 en z en force. Pruébalo y verás que aparece una fuerza
en la dirección z (hacia el fondo) que echa a la bola del plano.
Proyecto bolas y paredes
-
En el proyecto anterior, coloca una pared a un
lado del plano añadiendo un objeto 3D cubo y cambiando sus dimensiones en el
transform de manera que sea una pared. Duplicalo y cambia el transform a la
copia para que sea la otra pared. Ten en cuenta que al duplicarlo te queda
justo encima del anterior y no lo ves, pero lo ves al moverlo. Gíralo y cambia
su x o su z para que esté donde tiene que estar. Cambia el color de las paredes
y sitúa la cámara de manera que se vea bien la bola dentro de la habitación. En
el material físico de la bola cambia la fricción por cero para que la pelota no
se pare. Prueba el juego.
-
Duplica varias veces la bola y crea varias
copias en diferentes sitios. Prueba el juego y observa como las bolas rebotan
entre sí.
-
Añade un componente rigidbody a alguno de los
cubos y observa lo que pasa. Quítaselo pulsando el engranaje que tiene arriba y
pulsando remove component
Proyecto
primera persona
Proyecto
mi primer script
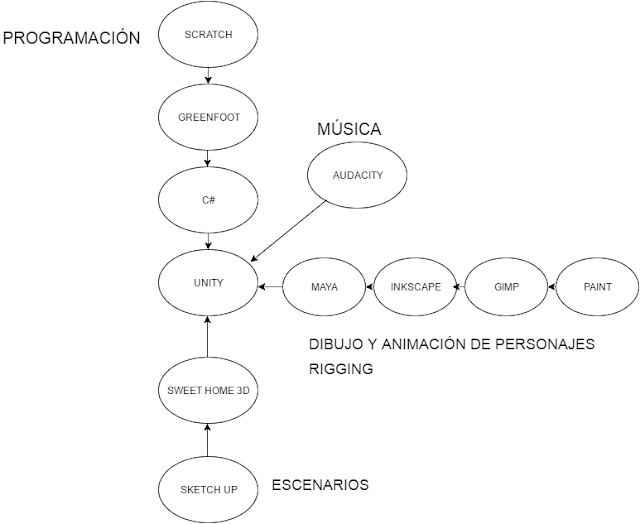
Programar scripts en Unity es complicado. Si te gusta hacer videojuegos quizás deberías aprender algo de programación en esta entrada, pero también te debes plantear qué especialidad dentro de la creación de videojuegos es lo que de verdad te gusta: dibujar escenarios, personajes, animarlos, programarlos, hacer la música.....Aquí tienes un esquema de las aplicaciones que debes aprender según quieras hacer una cosa u otra.
Programar scripts en Unity es complicado. Si te gusta hacer videojuegos quizás deberías aprender algo de programación en esta entrada, pero también te debes plantear qué especialidad dentro de la creación de videojuegos es lo que de verdad te gusta: dibujar escenarios, personajes, animarlos, programarlos, hacer la música.....Aquí tienes un esquema de las aplicaciones que debes aprender según quieras hacer una cosa u otra.
jueves, 11 de febrero de 2016
MANUAL DE SCRATCH
Entorno scratch
- Barra de menú y herramientas.
- Área de familias de bloques.
- Área de edición de programas, disfraces y sonidos del objeto activo.
- Ventana gráfica.
- Lista de escenarios y objetos incluidos en un programa.
- Proyecto murciélago que vuela:
- Selecciona el gato de la lista de escenarios y 0bjetos y bórralo usando el botón derecho del ratón
- Selecciona la opción nuevo objeto y añade un murciélago.
- En la parte superior del área de familias de bloques, selecciona al pulsar bandera verde y arrástralo al área de edición de programas. Lo que coloques debajo de eso se ejecutará cuando inicies el programa pulsando la bandera verde que está encima de la ventana gráfica
- Selecciona el bloque de movimiento y añade mover diez pasos. Ahora al pulsar la bandera el murciélago se moverá.
- Selecciona el bloque control, y dentro de él el bucle repetir 10. Coloca mover dentro del bucle, de este modo.
- En el área de edición de programa, entra en la pestaña disfraces y verás que el murciélago tiene asociado dos imágenes distintas.
- Vuelve a la pestaña programa, y añade dentro del bucle una instrucción “siguiente disfraz”.
Ahora parecerá que el murciélago vuela.
- Añade la instrucción espera que está dentro del bloque control, para que no aletee tan rápido. Cambia el tiempo de espera a 0.1 segundo para que no vaya muy lento.
- Añade antes del ciclo la instrucción ir a x-120 y 39 para que el murciélago se empiece a volar a la izquierda de la pantalla.
X e y son coordenadas. Esto quiere decir que cuanto mayor sea y, más arriba estará el murciélago y cuanto mayor sea x más a la derecha. Si x e y son cero, el murciélago estará en el centro. Esas coordenadas x=-129, y = 39 corresponden a un punto a la izquierda de la pantalla (x negativo) y en la parte de arriba (y positivo)
Modifica el programa añadiendo lo que quieras. Investiga las instrucciones de movimiento y apariencia y haz que gire, diga cosas, suene.
2. Proyecto controlando el murciélago
El murciélago del proyecto anterior se mueve sólo. Pero si del bloque control uso la instrucción “si” y del bloque sensores uso el bloque tecla presionada, cambiando la instrucción mover 10 pasos por el bloque siguiente:
Sólo se moverá si pulso la tecla flecha derecha. Observa que he cambiado mover 10 pasos por “cambiar x por 10”, que suma 10 a la coordenada x.Prefiero que uses coordenadas. Puede que en tu versión de Scratch este bloque no exista, y el que esté sea “sumar 10 a x”. Es lo mismo .
Ahora seguramente el murciélago no se moverá, o se moverá sólo un poco ¿Por qué? Porque el ciclo se repite 30 veces. El murciélago aletea 30 veces esperando que pulses la tecla, y después se para. Tendrías que sustituir ese bucle de repetir 30 veces por el bucle “por siempre”, que está dentro del bloque control.
Puedes añadir otras instrucciones parecidas para que el murciélago se mueva por hacia la izquierda. O arriba y abajo.
GATO QUE COME
Haz un gato que se mueva por la pantalla usando las teclas. Usa la pestaña
disfraces del menú de edición de programa para añadir un disfraz en el que el gato mire a la izquierda. Usa el botón voltear horizontalmente que está arriba del módulo gráfico.
Coloca otro objeto pequeño en la pantalla, por ejemplo una manzana. Dentro
del programa de la manzana, usa el menú "si" de control, y el "tocando" de sensores para que el objeto, al tocar al gato desaparezca. Para que el gato crezca, haz que la manzana, al desaparecer envíe un mensaje. Esto está en el menú de eventos. Ahora ve al programa del gato y busca en el menú de eventos la opción al recibir el mensaje. En ese caso haz que crezca un 10%. Eso está en el menú apariencia.
Al reiniciar el programa, la manzana está oculta. Debes hacer que aparezca
siempre al principio. Así que coloca una instrucción mostrar del menú apariencia al principio. También haz que el gato vaya a su sitio al principio y tenga el tamaño adecuado.
Para poner varias manzanas es muy pesado escribir el programa para cada
una de ellas, así que asegúrate de que la manzana está bien programada y entonces duplícala varias veces hasta poner varias manzanas en la pantalla. |
5. Proyecto marcianos
- Haz una nave que se mueva en la parte inferior con las flechas
- Haz un asteroide que de vueltas por la parte superior. Usa girar, pero edita el disfraz del asteroide de manera que el centro quede lejos del asteroide. Así al girar se moverá. Duplica el objeto varias veces para que haya varios asteroides. Es importante que metas el programa del asteroide antes de duplicarlo, porque si no, tendrías que meterle el código a todos los asteroides
- Haz una bala, que está oculta. Selecciónala y pulsa esconder en el menú del botón derecho del ratón.
- Haz que la bala aparezca al pulsar la tecla espacio. Así:
Quita la instrucción apuntar hacia, ya que no queremos que la bala se gire
Modifica el programa de los asteroides de manera que al chocar con la bala desaparezcan. Utiliza el comando “tocando” del menú sensores. Modifica la bala para que desaparezca también. Pero para la bala, dentro del “si” que hacía que volviera abajo, introduce este operador.
6. Proyecto bicho que me persigue
- Haz un bicho que se mueva por la pantalla con las flechas en las cuatro direcciones.
- Crea otro bicho (el malo)
- El programa del objeto bicho será parecido al del objeto que se mueve con las teclas. Pero por ejemplo, no se moverá hacia la derecha cuando la tecla derecha esté presionada, sino cuando el bueno está a su derecha.
De manera que será el mismo programa y lo que cambiará será la condición, que no será cuando esté pulsada la tecla. Haz el programa igual y por ahora deja en blanco la condición
En el bloque datos, crea una variable llamada bichox y bichoy. En el programa del bicho añade, del menú datos, fijar bichox a … posición x, del menú movimiento. Así
Esto es como si el bicho bueno estuviera escribiendo en una pizarra su posición, y el malo la pudiera ver. Ahora en el programa del malo, podemos saber la posición del bicho
En el programa del malo, en la condición que pusimos en blanco, escribimos que x aumente si x es menor que la x del bicho, y que disminuya si es menor. Para poner menor o menor tienes que buscar en el menú operadores. De esta manera el malo persigue al bicho. Haz lo mismo con la variable y.
Juega un poco. ¿Qué pasa? Que el bicho te coge enseguida porque va
En el programa del malo, en la condición que pusimos en blanco, escribimos que x aumente si x es menor que la x del bicho, y que disminuya si es menor. Para poner menor o menor tienes que buscar en el menú operadores. De esta manera el malo persigue al bicho. Haz lo mismo con la variable y.
Juega un poco. ¿Qué pasa? Que el bicho te coge enseguida porque va
directo a por ti. ¿Qué hacemos?
Hay varias maneras de controlar a los malos para que vayan tan directos a por ti. En el pac-man cada fantasma tiene unas instrucciones (algoritmo) diferente. Aquí vamos a usar el algoritmo Marco Polo. ¿Has jugado a Marco Polo en la piscina? El que la queda tiene que ir con los ojos cerrados. Cuando quiere dice Marco, y el resto dice Polo y así sabe dónde está la gente. Aquí vamos a hacer igual. El malo mira donde está el bicho, y da veinte pasos hacia él. Cuando acaba vuelve a mirar.
Crea una variable contador. En cada ciclo, contador aumentará en uno. Eso lo haces en el menú variables. Al principio del programa, fijas contador a cero, y en cada ciclo haces que aumente 1, haces que si es mayor que 20, modifique bichox y bichoy, y que otra vez se ponga el condador a cero.
Hay varias maneras de controlar a los malos para que vayan tan directos a por ti. En el pac-man cada fantasma tiene unas instrucciones (algoritmo) diferente. Aquí vamos a usar el algoritmo Marco Polo. ¿Has jugado a Marco Polo en la piscina? El que la queda tiene que ir con los ojos cerrados. Cuando quiere dice Marco, y el resto dice Polo y así sabe dónde está la gente. Aquí vamos a hacer igual. El malo mira donde está el bicho, y da veinte pasos hacia él. Cuando acaba vuelve a mirar.
Crea una variable contador. En cada ciclo, contador aumentará en uno. Eso lo haces en el menú variables. Al principio del programa, fijas contador a cero, y en cada ciclo haces que aumente 1, haces que si es mayor que 20, modifique bichox y bichoy, y que otra vez se ponga el condador a cero.
De esta manera, bichox y bichoy sólo se actualizarán cada 20 ciclos, y el bueno sólo dirá su posición cada 20 ciclos, y el malo no se irá directamente hacia donde esté el bueno, sino hacia donde estaba el bueno la última vez que actualizó su posición
Introduce objetos galleta que desaparezcan cuando el bicho se las come. Crea uno sólo y haz el programa, de manera que al duplicarlos lo haga con el programa ya hecho y no tengas que escribir muchos programas.
Introduce objetos galleta que desaparezcan cuando el bicho se las come. Crea uno sólo y haz el programa, de manera que al duplicarlos lo haga con el programa ya hecho y no tengas que escribir muchos programas.
7. Proyecto
muro
1. Haz
una paleta que se mueva horizontalmente por la parte de debajo de la pantalla
controlada con las flechas horizontal y vertical.
2. Haz
una pelota. Crea dos variables velx y vely, que serán la velocidad horizontal y
vertical, y dales valor 5 al principio del programa.
3. En
un bucle “por siempre” incrementa en cada paso la x y la y de la bola en velx y
vely. Prueba el programa y verás que la bola se mueve.
4. Pon
un control “si” para que si la x de la bola es mayor que 180, es decir, si
llega al borde de la pantalla, vx sea -5. Así rebotará en la pared de la
derecha. Haz lo mismo para que rebote en la izquierda y arriba.
5. Para
que rebote en la paleta, tienes que poner un “si tocando paleta”, y hacer que
vy valga -5.
6. Coloca
un ladrillo arriba, y crea un programa para el ladrillo de manera que si toca
la bola desaparezca
7. Crea
una variable puntuación, de manera que cada vez que desaparezca un ladrillo,
aumente su valor.
8. Copia
el ladrillo (se copiará con el programa) y pon un muro de ladrillos arriba
8. Proyecto
bola que bota
Haz una bola como la del
proyecto anterior. Cuando toque la parte de abajo haz que vely sea –vely. Así
cambia rebotará e irá hacia arriba.
En el bucle “por siempre”
haz que vely aumente en 1, así vely va aumentando, y hay aceleración.
1 9. Proyecto juego de plataforma.
Crea un juego de
plataforma donde un personaje avance con las teclas y dé saltos con una tecla.
Haz un personaje que te persiga y objetos para recolectar
10. Proyecto rana que cruza la calle
Es el típico proyecto de la rana que se mueve a saltos cruzando la calle mientras pasan coches. Este proyecto tiene varias cuestiones:
1. La rana debe moverse a saltos. Empieza probando a poner el comando espera detrás del salto.
El problema con esta solución es que mientras la rana espera, no nota si el coche la golpea.
Otra opción es hacer que la rana cuente hasta cinco antes de saltar otra vez. Introducimos una variable contador. La rana sólo salta si contador vale cero. Cuando salta, contador vale 1. Sabemos que la rana está saltando cuando contador es distinto de cero, y en ese caso, hacemos que contador se incremente. Cuando valga 5 lo hacemos igual a cero, y ya tenemos a la rana dispuesta a saltar otra vez. De esta manera la rana no está esperando y puede hacer otras cosas mientras no salta como detectar si está chocando.
2. Los coches deben surgir a distintas velocidades y a intervalos de tiempo diferentes. Debe haber un contador para cada coche. Cuando el contador llega a un número determinado, el coche se muestra y avanza
Tutorial de processing
10. Proyecto rana que cruza la calle
Es el típico proyecto de la rana que se mueve a saltos cruzando la calle mientras pasan coches. Este proyecto tiene varias cuestiones:
1. La rana debe moverse a saltos. Empieza probando a poner el comando espera detrás del salto.
El problema con esta solución es que mientras la rana espera, no nota si el coche la golpea.
Otra opción es hacer que la rana cuente hasta cinco antes de saltar otra vez. Introducimos una variable contador. La rana sólo salta si contador vale cero. Cuando salta, contador vale 1. Sabemos que la rana está saltando cuando contador es distinto de cero, y en ese caso, hacemos que contador se incremente. Cuando valga 5 lo hacemos igual a cero, y ya tenemos a la rana dispuesta a saltar otra vez. De esta manera la rana no está esperando y puede hacer otras cosas mientras no salta como detectar si está chocando.
2. Los coches deben surgir a distintas velocidades y a intervalos de tiempo diferentes. Debe haber un contador para cada coche. Cuando el contador llega a un número determinado, el coche se muestra y avanza
Tutorial de processing
Suscribirse a:
Entradas (Atom)